Xamarin.Forms: Custom Context Actions on iOS
Xamarin.Forms: Custom Context Actions on iOS
Hello folks now is time to talk about customize context action views on Xamarin.Forms cell for iOS (yes the red/light-gray options that appear when you swipe a cell) the default colors are not a good-looking, so right now is a little bit tricky to achieve that but we will use a reflection technique to achieve the next two escenarios:
- Change background color for default and destructive context action
- Set custom view for default and destructive context action
first at all, lets take a look to native impl. on Xamarin.Forms Github project on the next url
Here we have two key items "DestructiveBackground" and "NormalBackground" both are the Images that Xamarin.Forms use to put as background on the default ContextActions view(Gray/Red)
Not bad but sometimes we need to put some love into the design. at this point we found a major issue both ContextActionsCell & Destructive/Normal background properties are internal/private which basically means that we are not able to modify directly due protection level here is when Reflection is coming to help us to handle it.
Lets analyze how we can achieve this the steps are listed next
- Get assembly info for Xamarin.Forms.Platform.iOS(the one that contains ContextActionsCell class).
- Get Type info for internal ContextActionsCell class.
- Get Field infor for DestructiveBackground & NormalBackground properties
- Set or Get value for static DestructiveBackground / NormalBackground properties
Sound a little bit hard but let's see code this will be easy I promise you.
Told you with that 4 lines of code now you're able to modify that internal properties based on that now we need to create a dependency service interface to expose a simple way to change both properties and also we will need to create an iOS specific implementation.
After complete the iOS implementation now we're able to retrieve the native manager and apply whether custom background color and/or the custom view using follow code:
Also theres an small trick if you want to use a custom VIEW you'll need to add some hack spaces into the Text definition of the MenuItem as is displayed in the next fragment of code:After complete the iOS implementation now we're able to retrieve the native manager and apply whether custom background color and/or the custom view using follow code:
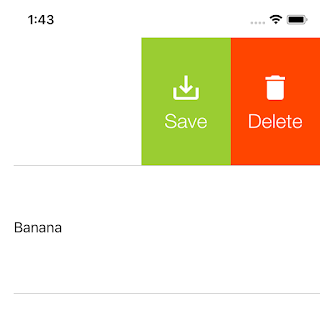
After use the previous code you'll get the next result
IMPORTANT NOTE:
As you noticed this implementation is very customized which means that may change between Xamarin.Forms versions the version used on this example is the latest version 3.0.0.550146
So I highly recommend to be careful if you implement this way every time that you want to upgrade or downgrade the Xamarin.Forms version in your project
GITHUB REPOSITORY:
if you want to look a complete demo you can download it from here:







very helpful for ios but
ResponderEliminarcan u explain how to Customize Context Actions on Android ? i want to increase menu item text size and color . also i want to increase width of context action.
Thanks in advance
Pretty article! I found some useful information in your blog, it was awesome to read, thanks for sharing this great content to my vision, keep sharing..
ResponderEliminarXamarin App Development Company
nice article ! but wander how will you get the event for each menuitem
ResponderEliminarNice post. I was checking continuously this blog and I’m impressed! Extremely useful info specially the last part I care for such info much. I was looking for this particular info for a very long time. Thank you and good luck.
ResponderEliminarHire Xamarin Developer
Hire Xamarin Development Company
Xamarin Development Company
Nice post. I was checking continuously this blog and I’m impressed! Extremely useful info specially the last part I care for such info much. I was looking for this particular info for a very long time. Thank you and good luck.
Hire Xamarin Developer
Hire Xamarin Development Company
Xamarin Development Company
If you're trying to lose pounds then you have to jump on this totally brand new personalized keto meal plan diet.
ResponderEliminarTo create this service, licensed nutritionists, fitness trainers, and cooks united to provide keto meal plans that are efficient, convenient, money-efficient, and delightful.
Since their first launch in 2019, thousands of people have already remodeled their body and well-being with the benefits a certified keto meal plan diet can provide.
Speaking of benefits: clicking this link, you'll discover eight scientifically-proven ones given by the keto meal plan diet.
If you're trying to burn fat then you absolutely need to start following this totally brand new personalized keto meal plan diet.
ResponderEliminarTo produce this service, licensed nutritionists, personal trainers, and cooks united to develop keto meal plans that are powerful, convenient, cost-efficient, and satisfying.
Since their launch in January 2019, hundreds of clients have already remodeled their body and well-being with the benefits a smart keto meal plan diet can provide.
Speaking of benefits; in this link, you'll discover 8 scientifically-proven ones provided by the keto meal plan diet.